How To Have Background Image Loop In Java

At that place are four means to set a backgroundImage mode holding using React's inline CSS.
This tutorial volition prove you all four methods, with code samples for each.
How to Set a Background Epitome in React Using an External URL
If your image is located somewhere online, you tin prepare the background paradigm of your element by placing the URL like this:
function App() { render ( <div style={{ backgroundImage: `url("https://via.placeholder.com/500")` }}> Hi World </div> ); } The code above will render a single <div> chemical element with the style background-image: url(https://via.placeholder.com/500) applied into it.
How to Set a Groundwork Prototype in React From Your /src Folder
If yous bootstrap your application using Create React App and accept your prototype within the src/ folder, you can import the prototype first and and so place information technology as the groundwork of your element:
import React from "react"; import background from "./img/placeholder.png"; function App() { render ( <div mode={{ backgroundImage: `url(${groundwork})` }}> Hi World </div> ); } consign default App; When yous run the npm start command, React will testify a "Failed to Compile" error and stop the build when the paradigm is non found:

This way, you won't testify whatsoever cleaved image links on your spider web app. In the code above, the value of backgroundImage is fix using a template string, which allows you to embed JavaScript expressions.
How to Gear up a Background Image in React Using the Relative URL Method
The public/ folder in Create React App can exist used to add static avails into your React awarding. Any files you lot put inside the binder will exist accessible online.
If you put an image.png file within the public/ folder, yous can access it at <your host address>/image.png. When running React in your local computer, the image should exist at http://localhost:3000/prototype.png.
Yous can and so assign the URL relative to your host accost to set up the background paradigm. Hither's an example:
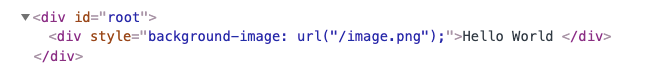
<div style={{ backgroundImage: "url(/epitome.png)" }}> Hello Globe </div> By setting the URL path to /epitome.png similar the case above, the browser will wait for the background image at <your host address>/image.png.
You tin can also create some other folder inside public/ if you want to organize your images into folders. For example:

Don't forget to adjust the backgroundImage value to url(/img/image.png) if yous determine to create the binder.
How to Set a Background Image in React Using the Accented URL Method
You lot can also include the accented URL past using Create React App's PUBLIC_URL surroundings variable like this:
<div style={{ backgroundImage: `url(${process.env.PUBLIC_URL + '/paradigm.png'})` }}> How-do-you-do World </div> When you run this on your local reckoner, React scripts volition handle the value of the PUBLIC_URL value. When yous run it locally, it will look like a relative URL instead of absolute URL:

The absolute URL will only be seen when you deploy React into production application later.
How to Fix a Background Image with Additional Properties
If you want to customize the background image further, you can do so past adding additional properties afterwards the backgroundImage. Here's an instance:
<div mode={{ backgroundImage: `url(${process.env.PUBLIC_URL + '/image.png'})`, backgroundRepeat: 'no-repeat', width:'250px' }}> Hello World </div> The properties set above will add background-repeat: no-echo and width: 250px together with the background-image style to the <div> chemical element.
Thanks for reading, and I hope you found this commodity useful. If you have any questions, you can find me on Twitter. I will share some short programmer tips from fourth dimension to time likewise. 🙂
Acquire to code for free. freeCodeCamp's open source curriculum has helped more than forty,000 people get jobs equally developers. Become started
How To Have Background Image Loop In Java,
Source: https://www.freecodecamp.org/news/react-background-image-tutorial-how-to-set-backgroundimage-with-inline-css-style/
Posted by: donaldsonmucland.blogspot.com


0 Response to "How To Have Background Image Loop In Java"
Post a Comment