How To Change Color Of Fixed Text Based On Background Div
A lot of dynamic furnishings tin be given in spider web projects using just CSS. One such effect is keeping background fixed every bit foreground moves on scrolling. Information technology can be achieved using a single CSS property -background-attachment.
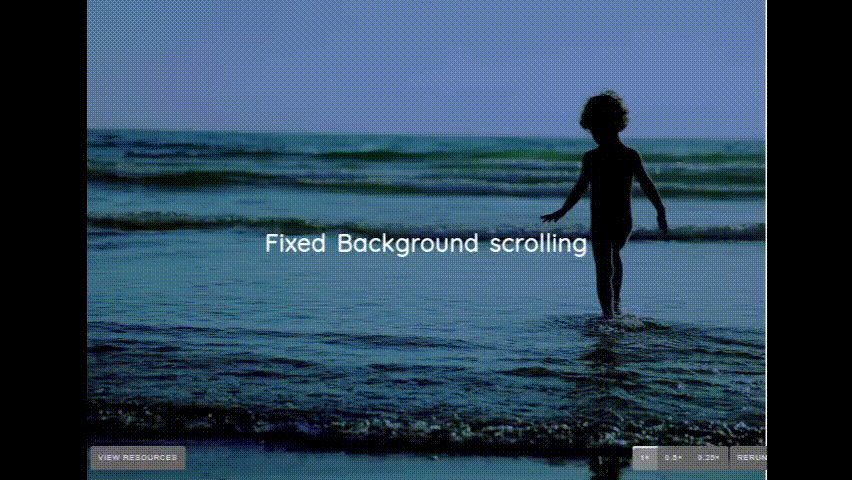
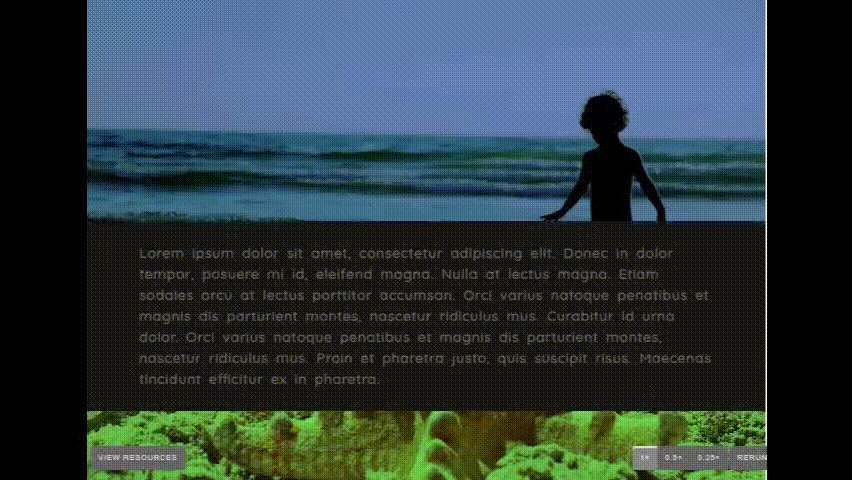
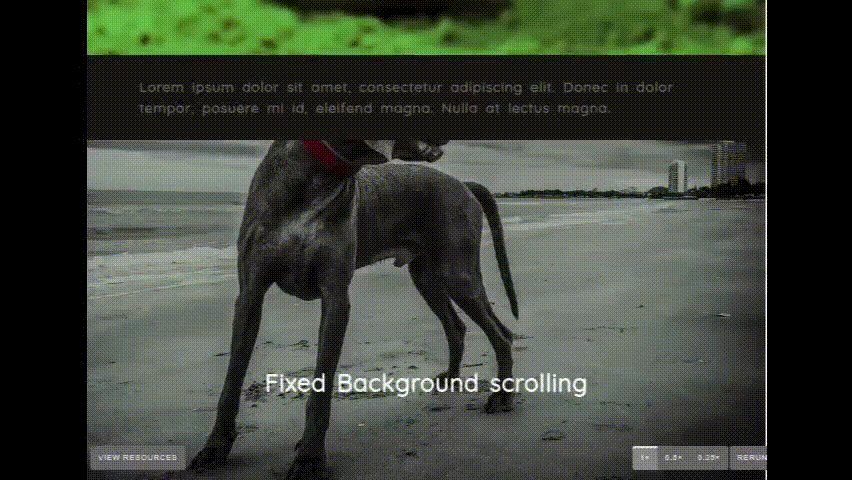
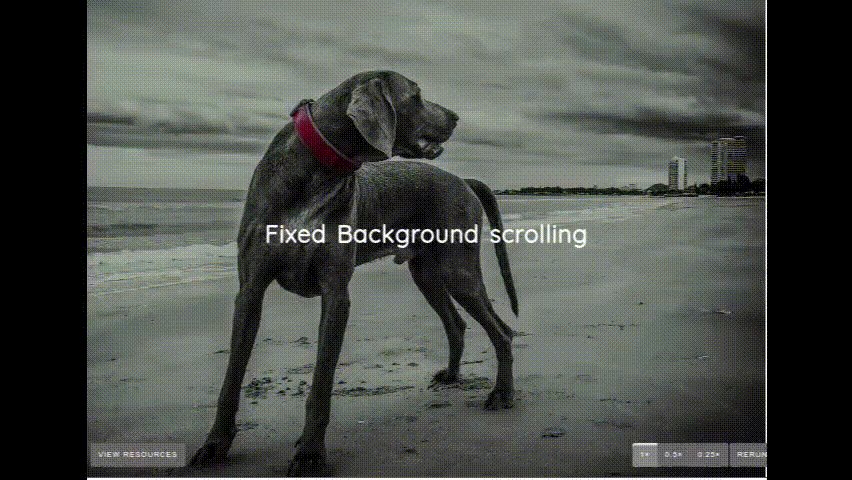
Look at the post-obit demo in which the backgrounds of different sections of a web page are stock-still while their contents move on scrolling.

The code to create the effect shown in the demo is explained beneath in steps.
The Structure
The HTML consists of five sections. The first, tertiary and fifth sections are given images as groundwork that practice not curlicue when their contents scroll, and the second and fourth sections are given background colors. All these sections are wrapped within adiv.
HTML
<div class= "wrapper" > <!-- wrapper div starts --> <div class= "fixed-bg bg-1" > <h1>Fixed Groundwork scrolling</h1> </div> <div class= "ringlet-bg" > <h3>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in dolor tempor, posuere mi id, eleifend magna. Nulla at lectus magna. Etiam sodales arcu at lectus porttitor accumsan. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Curabitur id urna dolor. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Proin et pharetra justo, quis suscipit risus. Maecenas tincidunt efficitur ex in pharetra.</h3> </div> <div grade= "fixed-bg bg-2" > <h1>Stock-still Background scrolling</h1> </div> <div class= "ringlet-bg" > <h3>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in dolor tempor, posuere mi id, eleifend magna. Nulla at lectus magna.</h3> </div> <div class= "fixed-bg bg-3" > <h1>Fixed Background scrolling</h1> </div> </div> <!-- wrapper div ends-->
The Styling
Step i
In the demo, I wanted the superlative of the first, third and fifth sections aforementioned as the height of the viewport. For this,height: 100% is given to the three sections and all their ancestors (.fixed-bg -> .wrapper -> body -> html).
CSS
html , body { pinnacle : 100 % ; } . wrapper { height : 100 % ; } . fixed-bg { height : 100 % ; }
If yous give a stock-still elevation to these three sections, then there is no need to give height to their ancestors.
Pace ii
Groundwork images are given to the outset, third and fifth sections and background colour to the remaining 2 sections.
The background images are given the correspondinggroundwork properties to make them not repeatable, cover the background expanse and positioned at the centre. Givingbackground-zipper: fixed prevents them from scrolling with the content. This is the key stride for our scrolling effect.
CSS
. fixed-bg { background-zipper : fixed ; background-echo : no-repeat ; groundwork-size : comprehend ; background-position : center center ; } . ringlet-bg { background-color : #0f0f0a ; } /* first department */ . bg-i { background-paradigm : url ( '../bg1.jpg' ); } /* 3rd section */ . bg-2 { background-image : url ( '../bg2.jpg' ); } /* 5th department */ . bg-3 { groundwork-prototype : url ( '../bg3.jpg' ); }
Pace three
The last step is styling the content of the five sections.
The font type, space between lines of text, letter spacing and give-and-take spacing are specified past using thefont-family,line-meridian,word-spacing andalphabetic character-spacing backdrop for the wrapperdiv.
CSS
@ import url ( 'https://fonts.googleapis.com/css?family=Quicksand' ) ; . wrapper { font-family unit : 'Quicksand' , sans-serif ; line-height : 1.5 ; word-spacing : 4 px ; letter of the alphabet-spacing : ane px ; } . stock-still-bg { color : white ; } . gyre-bg { padding : ten px 70 px ; color : #676767 ; }
The contents of the first, 3rd and fifth sections are center aligned horizontally using thetext-align property and vertically using thevertical-align anddisplay properties.
CSS
. fixed-bg { width : 100 % ; text-align : center ; display : table ; } . fixed-bg h1 { brandish : tabular array-jail cell ; vertical-marshal : middle ; }
Conclusion
Backgrounds have ever been an indispensable role of spider web pages. Whatsoever web page can be made more lively by doing just a slight change in the manner its background appears. For example, you can give a video as background or can apply various furnishings and animations to it. Apart from making the background fixed as shown in this post, you can give lots ofparallax effects in your web pages which brand the background scroll at a slower speed as compared to its content. Come upward with your ain ideas on applying this consequence.
How To Change Color Of Fixed Text Based On Background Div,
Source: https://www.codesdope.com/blog/article/fixed-background-scrolling-effect-using-css/
Posted by: donaldsonmucland.blogspot.com


0 Response to "How To Change Color Of Fixed Text Based On Background Div"
Post a Comment