Why In Svg Files White Shows Up As Clear Background?
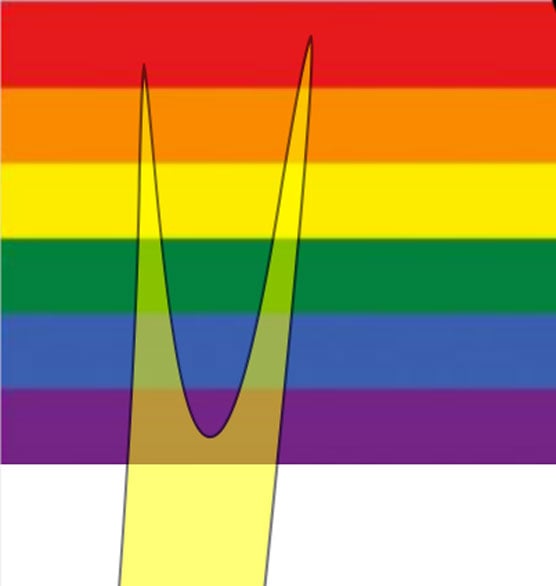
Before discussing what's involved in knocking out the groundwork behind SVG artwork, focus on applying transparency to SVG graphics. You need to defining the opacity of artwork using the Transparency console. For case, 50 percent transparency has been applied to the yellow shape in the figure, and you can run across the transparency in effect. And yes, that image is an SVG file, with all the lightweight, fast-loading, and infinitely scalable features built into SVG.
 A semi-opaque SVG shape on top of a colored background.
A semi-opaque SVG shape on top of a colored background.
How to output SVGs with transparent backgrounds
Designers are used to thinking in terms of backgrounds that are either made transparent or remain visible. We think about knocking out a background. PNG images and GIF images piece of work like that—you either create with a background or you choose a transparent background in a program such every bit Illustrator or Photoshop to knock out that background.With GIFs and PNGs, you lot can take one transparent color that allows the groundwork colors or images to show through in web pages. Only the logic of knocking out the groundwork is unlike in an SVG file than with PNGs and GIFs. Substantially, in that location is no such matter every bit an SVG graphic that has a non-transparent background because there is no background. In other words: by default SVG graphics save and export without a groundwork.
Then, what'south the problem? Well, it'south easy to accidentally terminate upwardly with a transparent background when saving or exporting SVG files! The post-obit effigy might have a white background, or it might have a transparent groundwork. You can't tell simply by looking at the Illustrator screen; you have to choose View→Show Transparency Grid.
 This graphic might have a white groundwork or it might have no background.
This graphic might have a white groundwork or it might have no background.
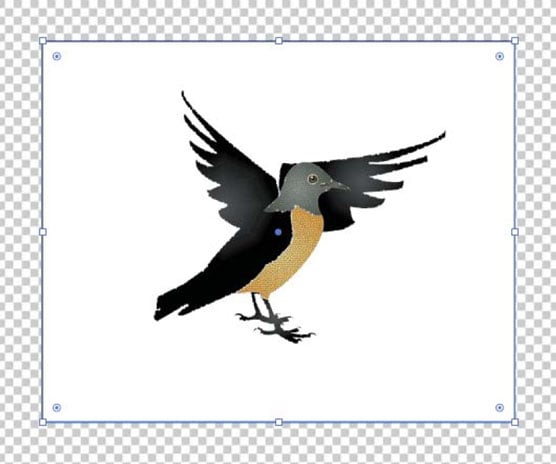
With Transparency Grid enabled, every bit shown, you tin can run across that the bird has a white rectangle behind it, and that white background will "become with" the graphic if you salve the file as an SVG or consign it as an SVG.
 Viewing the transparency grid reveals a white rectangle behind the graphic.
Viewing the transparency grid reveals a white rectangle behind the graphic.
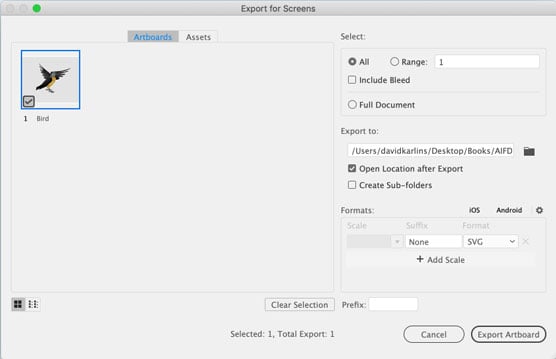
Let me emphasize and polish a lite on this from another bending. When I go to export this image every bit an SVG, the Export for Screens dialog, shown, does not have an option for selecting a transparency color.
 Yous can't choose a transparency colour in SVG considering at that place is no background color.
Yous can't choose a transparency colour in SVG considering at that place is no background color.
I often see designers who insist on putting a groundwork rectangle backside their SVG-destined artwork then they tin see how the graphic will look when backgrounded by a color in the target medium (such equally a spider web folio or app). That's okay, I caution them, as long equally you recollect to remove that groundwork rectangle when you save or export the SVG. And in today's high-force per unit area, loftier-productivity, fast turnaround world, who needs i more thing to retrieve?
A better solution is to ascertain a transparency "grid" with a unmarried color that matches the surroundings into which the graphic will be placed. Why exercise I put grid in quotes? Because this technique cheats: With it, y'all define both grid colors as the aforementioned colour, finer simulating a spider web page or an app background color.
To utilise that technique to create a custom groundwork while yous develop SVG artwork, follow these steps:
- Choose File→Document Setup.
- In the General tab, find the Transparency and Overprint Options section. The changes you want are controlled in this section of the dialog. Don't worry near defining the grid size because you lot're effectively dispensing with the grid.
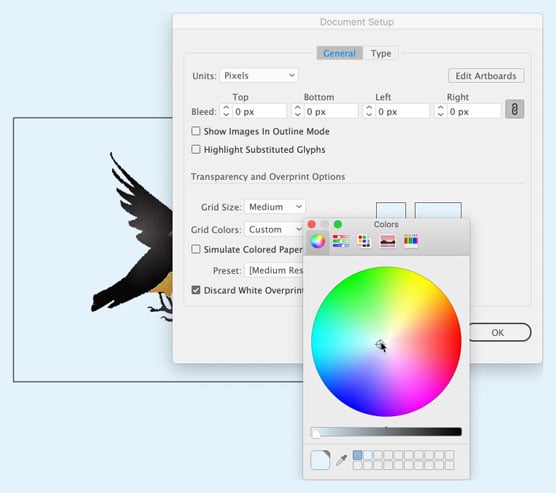
- In the Transparency Grid department of the dialog, click the starting time of the ii filigree colour panels and choose a background color by using one of the various color palettes in the Colors pop-up shown in the post-obit figure. None of these color palettes is particularly digital friendly, by the fashion. At that place is no palette for RGBA, hexadecimal, or other standard web colour formats, but the color picker eyedropper can help you lot get the background color yous are aiming to match.
 Defining a preview background colour with a Transparency Grid.
Defining a preview background colour with a Transparency Grid. - Select the 2d of the two grid color panels, and assign the aforementioned color to it. Remember, yous can employ the color picker eyedropper to grab that color.
- Click OK in the Document Setup dialog.
All I've washed in the previous set of steps was define how the Transparency Filigree displays when it is enabled. So, if your Transparency Filigree is non enabled, cull View→Transparency Filigree.
In this effigy, I selected the artboard with the graphic, and I am previewing the project against a simulated background colour.  Previewing the output background color with a custom Transparency Filigree.
Previewing the output background color with a custom Transparency Filigree.
Apply transparency furnishings to SVG
When transparency (such as 50 percent opacity) or transparency furnishings such as color burn, darken, or multiply are applied to SVG graphics, those effects retain the scalability of SVG.This figure shows the same graphic—three semitransparent orange rectangles—exported equally a PNG file (top) and an SVG. You can see how the PNG file degrades in quality when I zoom in on it in a browser. What you can't encounter is that the PNG file is almost twice as large as the SVG.
 Comparing PNG output (height) with SVG when transparency is practical
Comparing PNG output (height) with SVG when transparency is practical
Here'southward a summary of the advantages to using SVG for transparency effects:
- The file size is qualitatively smaller.
- A web or app developer can tweak or edit the transparency values and assign interactivity.
- The paradigm and the transparency will not degrade no matter how much the file is zoomed in on.
Why In Svg Files White Shows Up As Clear Background?,
Source: https://www.dummies.com/article/technology/software/adobe-products/illustrator/how-to-apply-transparency-to-svgs-269190/
Posted by: donaldsonmucland.blogspot.com


0 Response to "Why In Svg Files White Shows Up As Clear Background?"
Post a Comment