How To Set Layer As Background

Creating A New Groundwork Layer Action In Photoshop
Larn how to create a new Background layer for a Photoshop certificate from scratch, and how to save your steps every bit a time-saving action! For Photoshop CS6, CC and earlier versions of Photoshop.
Previously, we learned all nigh Photoshop's Background layer and why information technology's different from normal layers. Since the Background layer serves as the background for our document, there are sure things that Photoshop won't allow us to do with it. The about important of those things are that we can't move the contents of the Background layer, we tin can't motility other layers beneath the Background layer, and since the Background layer does not support transparency, we can't delete whatever pixels from the Groundwork layer.
If you lot're doing prototype retouching piece of work (adjusting the exposure and contrast, correcting colors, removing skin blemishes, and and then on), the Background layer's limitations probably won't be an outcome. But if you're creating photo effects, compositing multiple images together, or doing anything where you need more control over the initial photo yous opened in your document, then the Groundwork layer can rapidly become a trouble.
Let's become started!
Let'south look at a simple example to show you what I mean. Here'south an prototype I've opened in Photoshop. I downloaded this ane from Adobe Stock but you tin easily follow along with whatsoever epitome of your own:

The original image.
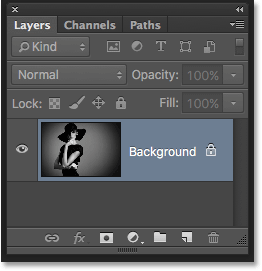
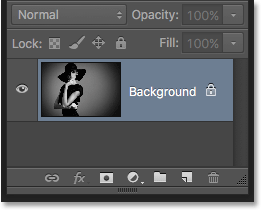
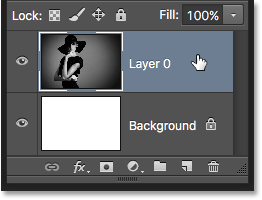
Whenever we open an paradigm, Photoshop automatically places it on the Background layer, as we run into here in my Layers panel:

The Layers panel showing the image on the Background layer.
Let's say I want this prototype to appear in forepart of a white background, with the white background acting as a border around the photo. Sounds easy enough, right? And withal, in that location's a problem. Since my photograph currently is the background for the document, how practice I place a different groundwork under it? The answer is, I can't. Photoshop won't let us to place any other layers below the Background layer.
And permit's say I also want to add together a bones driblet shadow below the image. Again, it sounds piece of cake, but we're faced with the same problem. The photo would need something else below information technology in order for the shadow to be visible, but Photoshop won't permit us identify annihilation below the Groundwork layer.
In fact, if nosotros await at the Layer Styles icon (the "fx" icon) at the lesser of Layers panel, which is what we would ordinarily click on to add together a drop shadow (also equally whatever other layer effects), nosotros see that the icon is grayed out. Photoshop won't let us add layer effects to the Background layer:
The Layer Styles icon is currently unavailable.
So what'southward the solution? Well, the solution really has two parts to it. Showtime, we need to convert our initial Groundwork layer into a normal layer. That way, nosotros'll have consummate control over the epitome and we'll exist able to exercise whatever nosotros need to do with information technology. 2nd, nosotros demand to create a new Background layer from scratch and identify it below the paradigm.
Fortunately, the steps for doing both of these things are very simple. Merely even uncomplicated things take time. So, since this is something we'll need to do a lot in Photoshop, rather than performing the steps manually every fourth dimension, we'll become through them one time here and save them all as an action.
What's an activeness? In Photoshop, an action is a pre-recorded series of steps. You lot merely create a new activeness then record your steps. After that, any time you need to perform the aforementioned steps once more, rather than doing them yourself, you lot just play the action and let Photoshop do the work for you! In our case hither, in one case we've recorded the steps for creating a new Background layer, and then in the futurity, we tin can let Photoshop create one for us simply by playing the activeness. Allow's run across how information technology works.
How To Create A Groundwork Layer Activeness
Step 1: Check Your Background Color
When nosotros create a new Background layer, Photoshop will fill the layer with our current Background color. Then before we go any farther, and to avoid unexpected results, we should check to make certain that our Groundwork color is gear up to the colour we need.
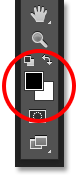
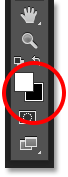
We can run across our current Foreground and Background colors in the color swatches most the bottom of the Tools panel. By default, Photoshop sets the Foreground color to black and the Background color to white. Since white is the most common color for the background, these default colors work great.
If your Foreground and Background colors are gear up to something other than the defaults, press the alphabetic character D on your keyboard to quickly reset them (call back "D" for "Default colors"):

The Foreground (upper left) and Background (lower right) color swatches.
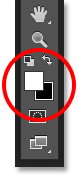
If yous'd rather make full your Background layer with black instead of white, first printing the letter D on your keyboard to reset the Foreground and Background colors to their defaults (if needed). Then printing the letter X on your keyboard to swap them, which sets your Background color to black:

Press X to bandy the Foreground and Background colors.
You tin can printing 10 again if you change your mind to swap them back to the default settings, which is what I'1000 going to do because I want my Groundwork layer to be filled with white. Either style, only brand sure you check your Groundwork color before creating the Groundwork layer.
Step 2: Open The Actions Panel
To tape our action, we need to use Photoshop's Actions console. Unlike the Layers panel, the Actions panel is not one of the panels that Photoshop opens for us by default, so we'll need to open it ourselves.
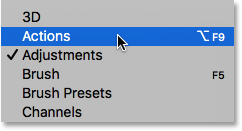
Become upward to the Window menu in the Menu Bar along the top of the screen. Hither, you'll find a list of every panel that's bachelor to u.s. in Photoshop. Select the Actions panel from the listing. If y'all see a checkmark side by side to the panel'due south proper name, information technology means the panel is already open up somewhere on your screen. If you don't encounter the checkmark, go ahead and select information technology:

Going to Window > Actions.
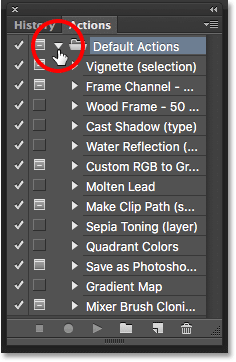
This opens the Actions panel. Photoshop includes a collection of default actions which are found in the cleverly-named Default Actions prepare. Yous tin twirl the Default Deportment set open to view the deportment inside of it by clicking the triangle icon to the left of the trivial binder icon. Clicking the triangle once again will close the set:

Viewing Photoshop's default actions.
Step iii: Create A New Activeness Set
We're going to create our ain activeness, and rather than adding it in with Photoshop'southward default deportment, permit's create a new action set. An activeness gear up is like a folder that holds the actions inside of it. Creating different activeness sets lets u.s. go on related deportment together.
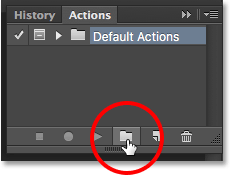
To create a new set, click the New Set icon (the folder icon) at the bottom of the Deportment panel:

Clicking the New Set icon.
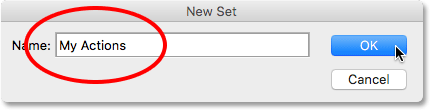
This opens the New Set dialog box where nosotros requite the set a name. Y'all tin can proper noun information technology annihilation you lot similar. I'll name mine "My Actions". Click OK when you're done to close out of the dialog box:

Naming the new activity set up.
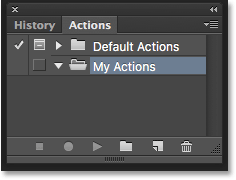
The new action set appears below the Default Deportment fix in the Actions panel:

The new set has been added.
Step 4: Create A New Action
Now that we accept our gear up, let's create a new activeness. Click the New Activeness icon directly to the right of the New Set icon:
Clicking the New Action icon.
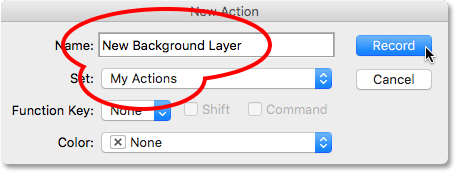
This opens the New Action dialog box. Requite your action a descriptive name. I'll proper noun mine "New Background Layer". Then, make sure the Set up option (short for Action Set) direct below it is showing the action set you just created, which in my example is named "My Deportment". We want to make sure the action is going to be placed into the correct set up:

The New Action dialog box.
Pace five: Click "Record"
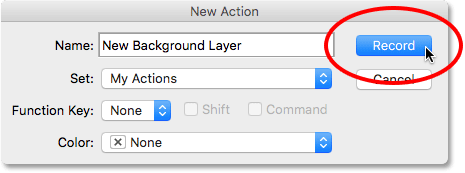
When you're fix, click the Record button to shut out of the dialog box and begin recording your action:

Clicking the Tape push.
If we look again in the Actions console, we come across that the cerise Tape icon has been activated, letting us know that nosotros're at present in Record mode:
Photoshop is now in Record style.
From this moment on, Photoshop is going to tape all of our steps so we tin can play them back later on. Merely don't worry nigh how long it takes y'all to consummate the steps. Recording an action in Photoshop is not like recording a picture. In other words, nosotros're not recording in real time. Photoshop records just the steps themselves, not the fourth dimension it takes to complete them. So sit back, relax, take all the time you need, and let's record our action!
Pace vi: Convert The Background Layer Into A Normal Layer
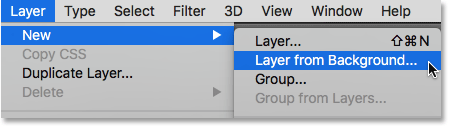
The beginning matter we demand to do is convert our current Background layer into a normal layer. To do that, go up to the Layer menu at the tiptop of the screen, choose New, so cull Layer from Background:

Going to Layer > New > Layer from Background.
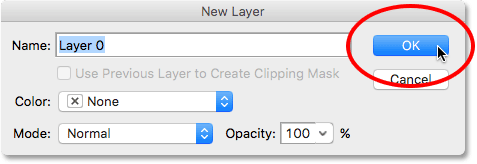
This opens the New Layer dialog box. Leave the name set to "Layer 0" and click OK to close out of the dialog box:

The New Layer dialog box.
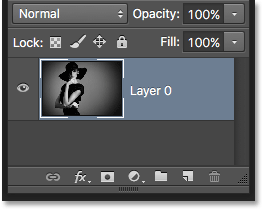
If we expect in the Layers console, we encounter that our Background layer is no longer a Groundwork layer. Information technology's now a normal layer named "Layer 0". So far, so good:

The Background layer has been converted to a normal layer.
Step 7: Add together A New Layer
Adjacent, nosotros'll add together a new layer that will become our new Background layer. Click the New Layer icon at the lesser of the Layers panel:
Clicking the New Layer icon.
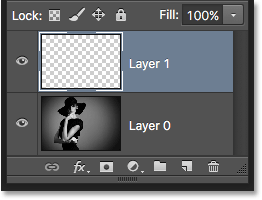
Photoshop adds a new bare layer named "Layer 1" above the prototype:

The Layers panel showing the new blank layer.
Step eight: Convert The Layer Into A Background Layer
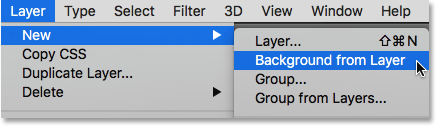
Let's convert the new layer into a Background layer. Go support to the Layer menu, choose New, so choose Background from Layer:

Going to Layer > New > Background from Layer.
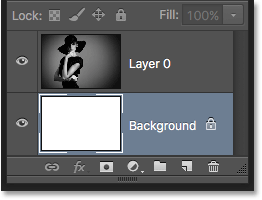
A couple of things happen. Beginning, as shortly as we convert the layer into a Background layer, Photoshop automatically moves the layer from above the image to below the image in the Layers console. That's because one of the master rules of Groundwork layers is that they must always be the bottom layer in the document. No other layers can appear below a Groundwork layer.
Second, if we wait at the Background layer's preview thumbnail to the left of the layer'due south proper noun, we see that Photoshop filled the Background layer with white. As nosotros learned before, that'due south because Photoshop automatically fills the Groundwork layer with our current Background colour. In my example, it was white:

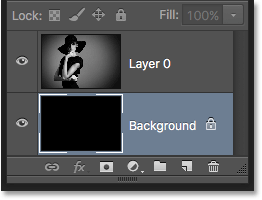
The Layers panel showing the new Background layer.
Step 9: Stop Recording
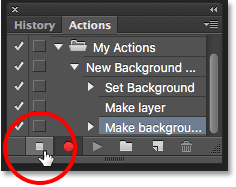
At this point, nosotros've done everything we need to practice. We've converted the original Background layer into a normal layer, and we've created a make new Background layer from scratch. Since at that place are no more steps to complete, let's stop recording our action by clicking the Cease icon (the square) at the lesser of the Actions panel:

Clicking the Stop icon.
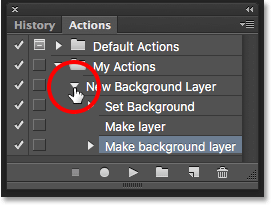
The steps for creating a new Background layer are at present saved every bit an action! We can see the steps listed under the activeness's name. We don't need to run across them, though, so I'1000 going to toggle the action airtight by clicking the triangle icon to the left of its proper name:

Closing the activity by clicking the triangle.
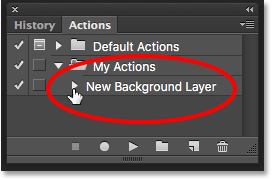
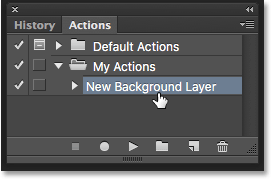
And now we run into just the name of the action ("New Background Layer") listed under the "My Actions" set:

The Actions panel after closing the action.
Step 10: Revert The Epitome
Lets examination our new activity to make sure it works. To exercise that, we'll revert the image dorsum to its original country by going up to the File menu at the elevation of the screen and choosing Revert:

Going to File > Revert.
The Revert control in Photoshop restores the paradigm either to its previously-saved version or, as in our case hither, to its original, newly-opened version. If nosotros look in the Layers panel, we come across that nosotros're back to having our paradigm equally the Background layer of the document:

The default Background layer has returned.
Step 11: Play The Activeness
Before nosotros test the action, I'm going to swap my Foreground and Background colors by pressing the letter of the alphabet X on my keyboard and so that my Background colour is now blackness instead of white:

Setting my Background color to black.
Let's play the action and see what happens. To play it, click on its proper name in the Deportment panel to select it:

Selecting the "New Background Layer" activity.
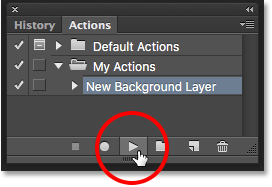
Then, click the Play icon (the triangle) to play information technology:

Clicking the Play icon.
No matter how long it took usa to tape the steps, Photoshop plays them back instantly. And if we look over again in the Layers panel, we encounter that everything is already done! The original Background layer was converted to a normal layer named "Layer 0" and a new Background layer was created and placed below it!
Notice that the preview thumbnail for my new Background layer is filled with black this fourth dimension instead of white. That's because I set my Background colour to black before playing the action:

The Layers panel after playing the activeness with the Background color set up to black.
Changing The Colour Of The Background Layer
If yous forgot to check your Background color before playing the action and concluded upward with the wrong color for the Background layer, no worries. You lot tin easily change its color afterwards. Kickoff, make certain the Background layer is selected in the Layers panel. And so, go up to the Edit menu at the tiptop of the screen and choose Fill:

Going to Edit > Fill.
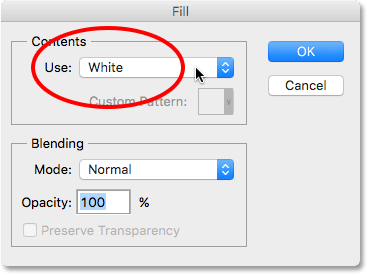
I need my Background layer to be white, then I'll set the Use selection at the top of the Fill dialog box to White:

Selecting a new colour for the Background layer.
Click OK to close out of the dialog box, at which betoken Photoshop fills the Groundwork layer with your chosen colour. If we look once more at the preview thumbnail for my Groundwork layer, we see that information technology's at present filled with white:

The Background layer color has been changed from black to white.
Of class, nosotros haven't actually seen the Groundwork layer yet in the document because the photo is blocking it from view, so I'll quickly resize my photo by commencement selecting its layer (Layer 0) in the Layers console:

Selecting the photo'south layer.
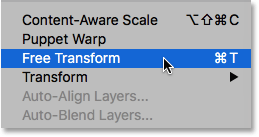
And so I'll go upward to the Edit bill of fare at the top of the screen and cull Free Transform:

Going to Edit > Free Transform.
This places the Costless Transform box and handles around the image. I'll press and hold Shift+Alt (Win) / Shift+Selection (Mac) on my keyboard as I click on the handle in the tiptop left corner of the image and drag it inward to make the photo a chip smaller. Property the Shift key as I drag locks the aspect ratio of the image equally I'm resizing information technology, while the Alt (Win) / Option (Mac) key resizes the paradigm from its center rather than from the corner.
With the image now smaller, we tin can come across the white background appearing every bit a edge effectually information technology:

Resizing the image with Costless Transform.
I'll press Enter (Win) / Render (Mac) on my keyboard to accept the transformation and shut out of the Free Transform command. And then, I'll add a driblet shadow to the image past clicking the Layer Styles icon at the bottom of the Layers panel. This is the same icon that was grayed out earlier when the image was on the Groundwork layer:
Clicking the Layer Styles icon.
I'll select Driblet Shadow from the list of layer styles that appears:

Selecting a Drop Shadow layer mode.
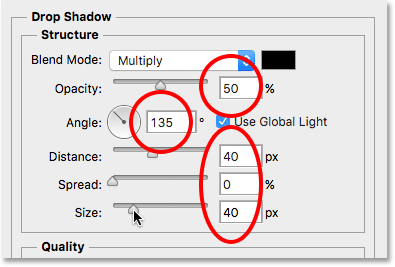
This opens Photoshop's Layer Way dialog box set to the Drop Shadow options in the eye column. I'll set the Angle of the shadow to 135° so that the calorie-free source is coming from the upper left. So, since I'grand working on a fairly large image here, I'll gear up the Altitude of the shadow to 40 pixels, and I'll set the Size value (which controls the softness of the shadow edges) to 40 pixels as well. Finally, I'll lower the Opacity of the shadow downward to 50%:

The Drop Shadow options in the Layer Style dialog box.
I'll click OK to accept my settings and close out of the dialog box, and here'southward my final result with the driblet shadow applied:

The final result later applying the drop shadow.
That last part (resizing the prototype and adding a drop shadow) was a bit across the telescopic of this tutorial (which is why I went through information technology quickly) but it served as an case of something nosotros could exercise with the image that would not have been possible if the image itself had remained the Groundwork layer for the document. Converting the paradigm into a normal layer and then adding our own, dissever Background layer below it freed us from the Background layer's limitations, making it easy to achieve our goal.
And, since nosotros recorded those steps as an action, the next time nosotros demand to replace the default Groundwork layer with a new one, we can just play the action and allow Photoshop practise all the piece of work! And in that location we have it!
Where to get next...
And there we have information technology! In the next lesson, we'll learn all about ane of the most fourth dimension-saving features in Photoshop, how to open multiple images as layers!
You can bound to whatever of the other lessons in this Photoshop Layers series. Or visit our Photoshop Basics department for more topics!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
How To Set Layer As Background,
Source: https://www.photoshopessentials.com/basics/creating-new-background-layer-action-photoshop/
Posted by: donaldsonmucland.blogspot.com


0 Response to "How To Set Layer As Background"
Post a Comment