How To Add Particles.js To Divi Background
Moving website background with particles in it looks amazing to most of the eyes. It provides website visitors a sense of novelty and the touch of modern website development. Nevertheless, a particle background is something that yous tin can't add together to your Divi theme website using the native modules. Therefore, in this tutorial, we'll cheque out and follow some like shooting fish in a barrel steps to add Divi particles background using a particles javascript and a premium plugin equally well.
And so, without whatever filibuster, let'due south get started and create our cool particles background in Divi.
Calculation Particles Background in Divi Without a Plugin
Step 1: Create a Divi Child Theme
If y'all've not created a Divi kid theme, then it is a must that you should exercise that to add Divi particles. Because to add particles groundwork, nosotros're going to use some custom particles JS. Plus, nosotros'll also add custom code in our theme's functions.php. Therefore, information technology's best advised that you lot put the code in a kid theme. And then, when an update comes, you won't lose your code and, with that, the particles background, besides.
You tin either create a Divi child them by this Elegant Theme's Divi child theme creation tutorial. Or, you tin can get a Divi child theme from our shop according to your business organization domain.
Once created or downloaded and activated the child theme, move on to the next step to add together Divi particles background on your website.
Stride 2: Add Particles JavaScript in Your Kid Theme Files
At present, go to your child themes directory using an FTP client or through hosting providers. And so, upload the particles.min.js file in it. Use this link to download the particles.min.js file. Afterwards the file is added, relieve your changes.
Stride 3: Add Custom JS Code File in Your Kid Theme
To enable the particles.min.js file to work on your website, yous need to upload another file in your Divi kid theme, i.due east., Custom JS code . Use this link to download the custom JS lawmaking file. Later downloading the file, upload it and salve your changes.
Step iv: Enqueue the Divi Particles Background Files
In one case both the files have been added to the child theme successfully, we demand to enqueue them in functions.php . And to do that, paste the following code in your functions.php,
if( !function_exists('de_enqueue_script') ) { function de_enqueue_script() { wp_enqueue_script("jquery"); wp_enqueue_script( 'particles-js', get_stylesheet_directory_uri().'/particles.min.js' ); wp_enqueue_script( 'de-js', get_stylesheet_directory_uri().'/custom.js' ); } add_action( 'wp_enqueue_scripts', 'de_enqueue_script' ); } Save your changes later on writing the above lawmaking, and follow the next stride.
Step 5: Add Custom CSS in Divi Theme Options
On your WordPress Dashboard, go to Divi → Theme Options → Custom CSS, and paste the following code,
#de-particles .particles-js-canvas-el { position: absolute; left: 0; elevation: 0; } That'due south it; we've added particles background in our Divi theme without using a plugin. Now, to apply on a item section, row, column, or module, all you take to do is assign the Custom ID every bit de-particles . In one case you'll do that; the particles groundwork will announced like the below illustration,
Looks good right? Now, allow'south create our Divi particles background using a premium plugin.
How Add Divi Particles Background Using a Plugin
The following steps will help you lot successfully add together Divi particles background on your website's different areas using a 3rd political party plugin that provides you lot with different useful features and options.
Step one: Things required
To add particle movement to your Divi theme'due south background with the help of a plugin, get-go, y'all need to get the Divi Plus plugin.

Information technology'due south a multipurpose Divi plugin that includes over 50+ modules, 04 extensions (including the Particles Background extension), and a lot more features to assist you build an outstanding website in no time. Once installed and activated the plugin, motion to the next pace to add particles background without whatsoever extra effort.
Step two: Activate the Particles Background Extension
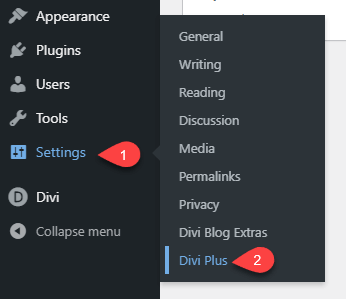
On your WordPress Dashboard, get to the Settings → Divi Plus.

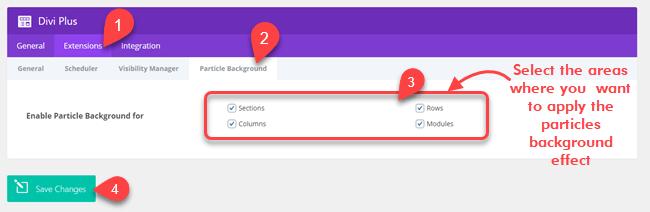
Then, caput over to Extensions → Particle Groundwork → tick the checkboxes where you'd desire to add the interactive background with particles. For this tutorial, I've ticked all the boxes.

Once selected the required option in the Particle Background console, click Save Changes and move to the side by side step.
Step 3: Add Particles Background
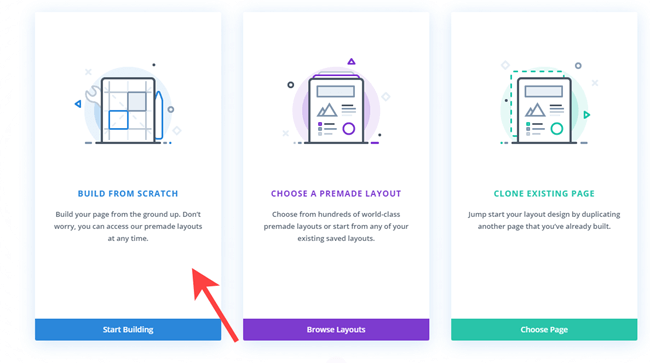
Create a new folio or edit the existing one. And so, choose to build with Divi Builder and BUILD FROM SCRATCH.

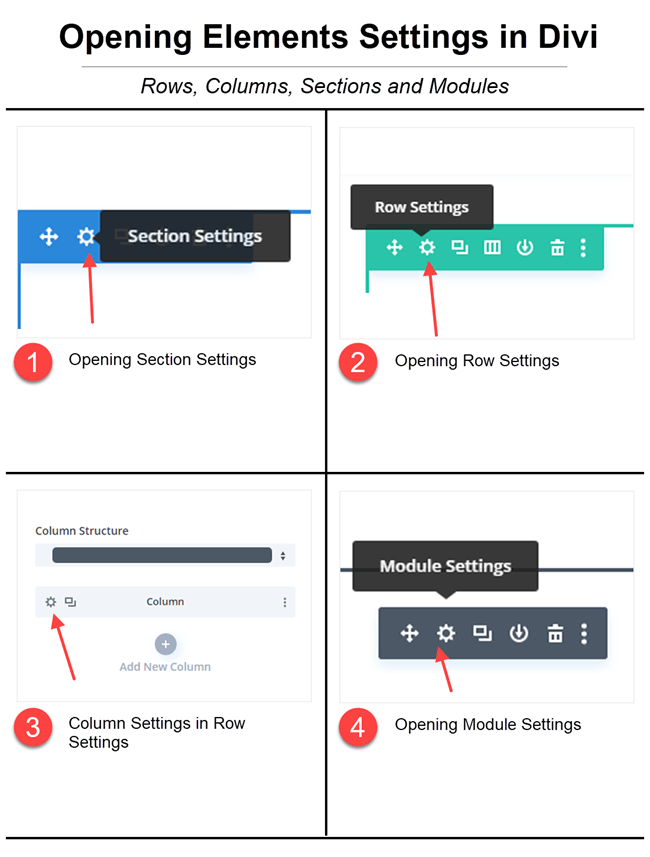
Whether you want to add Divi particles background to your sections, rows, columns, or modules, you need to open up their settings by clicking the (⚙) gear icon.

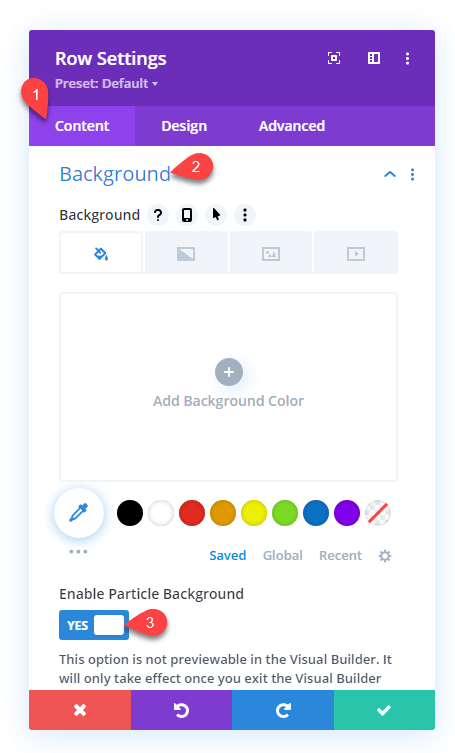
Then, in the Content tab, become to the Groundwork settings, and click Enable Particle Background.

That's information technology; you've successfully added particles background on your desired location on the folio. But, you're non done yet, because once you enable the particles groundwork option, it volition open multiple options to customize it further. Then, you can tweak it according to your website's expect and feel and brand it perfectly fit the design.
Step 4: Customize Divi Particles Background
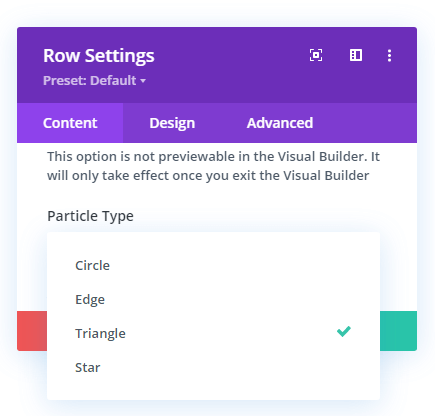
Upon enabling the particle background characteristic, the first option yous get is the Particle Type, which allows you to change particle shape in the background moving particles effect.

The option currently has 4 four types of particles: Circumvolve, Edge, Triangle, and Star. The post-obit illustrations depict how each of the particle types looks in the background.
Circle Particles Background
Edge Particles Background
Triangle Particles Background
Star Particles Background
What looks more adept to you, you lot can cull that particle background and employ information technology to your site.
• Particles Size, Density, Number and Color
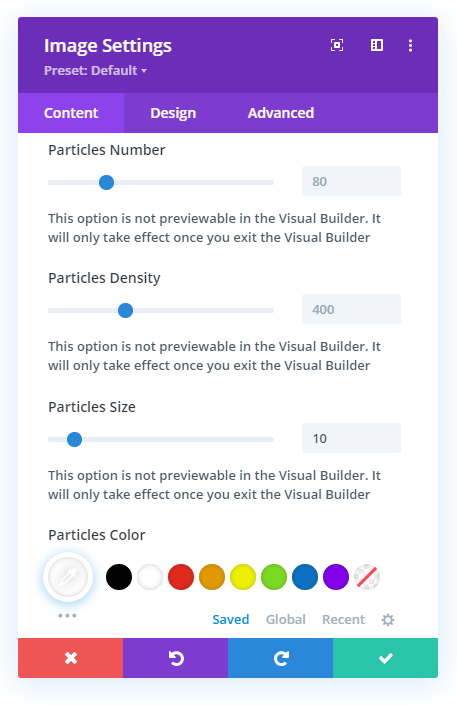
Once y'all've selected your particle type, you can customize it fifty-fifty further to get the best result with Particles Number, Density, Size, and Colour options available in the extension.

The Particles Number option increases the number of particles in the background as the name suggests, and you check out in the below illustrations. With Particles Density , you tin increase the closeness between the particles. The Particles Size option allows you to brand your groundwork particles look big and pocket-size according to the requirements. And the Particles Color option makes it possible to bring some colors joy to your moving groundwork particles to brand them really good and attractive.
• Particles Linked Line
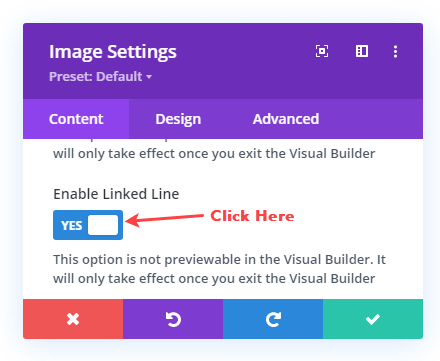
The moment yous enable the particles groundwork pick, your background effect by default becomes active with particles interconnected with a line that feels like a web created using different particles. Just yous can manually turn information technology off & on once more using the Enable Linked Line option.

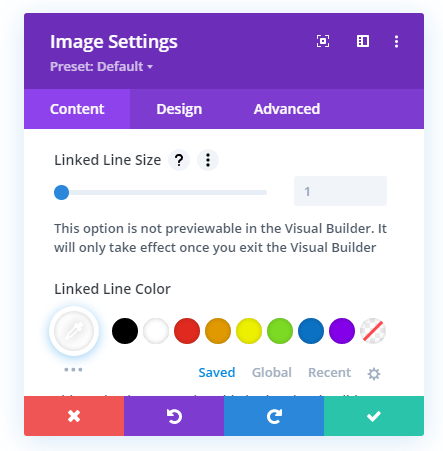
Once it'southward enabled, it provides yous with two more options to improvise the look of the linked line.

The Linked Line Size enables you to increase or subtract the thickness of the line. And the Linked Line Color option makes it possible to change the line'due south color to match perfectly with the particle's background.
• Particles Movement
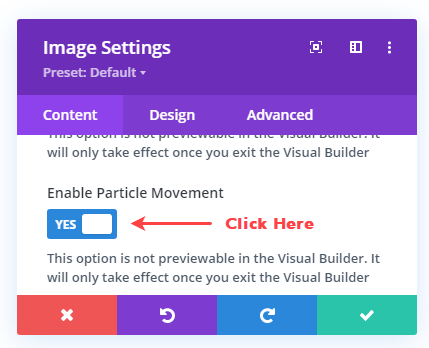
Just like the Linked Line, when you enable the particles background, the move between each particle gets active by default, but you tin can disable or enable information technology by using the Enable Particle Movement .

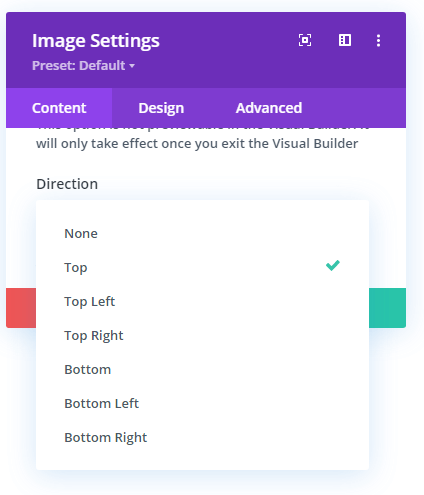
Once it'south enabled, it provides yous with different options to enhance the particles' move. The first choice available in this feature is to modify particles' moving direction. The bachelor directions are Summit, Bottom, Elevation Left, Top Right, Lesser Left, and Bottom Right. According to the requirement, you can select one from the in a higher place options.

The adjacent choice that comes after the direction is to customize the movement of the particles by increasing or decreasing their speed. And y'all can exercise that by entering the value or moving the slider of the Speed selection. To improve your Divi particles background functionality, what y'all can do is employ an interactive outcome on them. For example, when you hover or click on the particle'south background, they either motion in another management or go completely deleted. With Divi Particles Background extension of Divi Plus, y'all can do it easily.

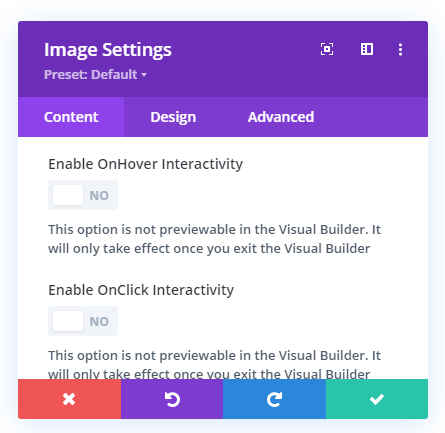
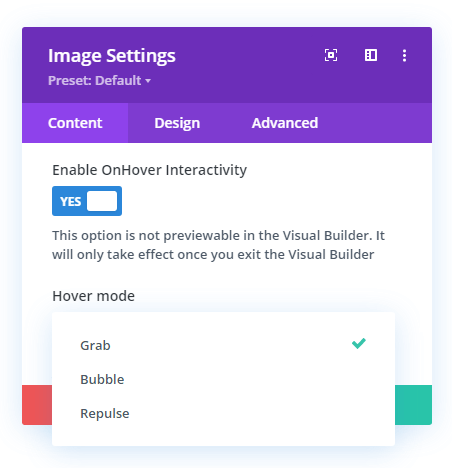
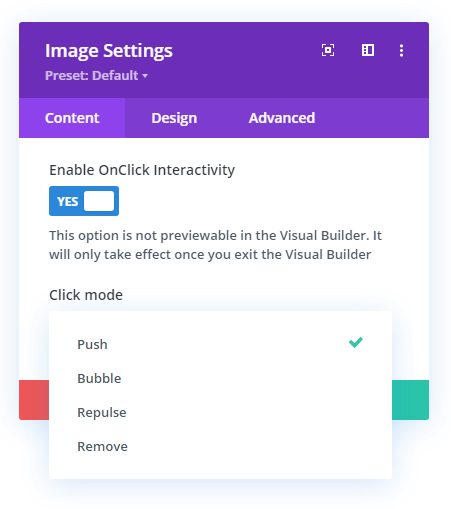
If you want to apply an interactivity effect on hover, then bank check Enable OnHover Interactivity. Or if you want those particles to show interactivity when users click, so cheque Enable OnClick Interactivity. Both the options come up with unlike interactivity effects; the Hover Mode has iii interactivity furnishings,

- Catch – When you hover on the particles, a particular linked line will be grabbed and moved according to the mouse pointer.
- Bubble – The particles will get intensified.
- Repulse – Information technology makes the particles drive back with force.
Here's how the onHover interactivity effects work on the particles background,
Repulse OnHover Interactivity Event
Similarly, the Click Style has 4 interactivity effects,

- Button – Drives the particles away when clicked.
- Bubble – The same result as hover merely when clicked.
- Repulse – The aforementioned effect as hover mode but when clicked.
- Remove – Completely removes the particles on the particular surface area where the user clicks.
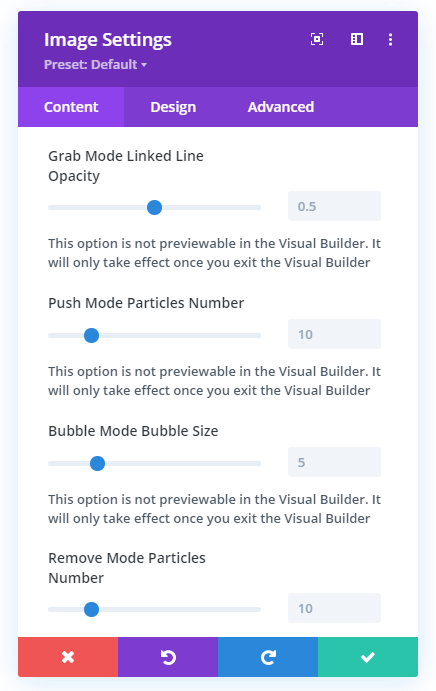
With this, you get more than options to enhance these interactivity effects similar,

- Grab Mode Linked Line Opacity – Information technology enables yous to brand the grabbed lined nighttime or low-cal.
- Push Manner Particles Number – Using this option, you tin can define how many particles should go away when hovered or clicked on the particles background.
- Chimera Style Bubble Size – Utilize it to increase or decrease the intensity of the chimera interactivity effect.
- Remove Motility Particles Number – Using this choice; y'all can ascertain how many particles should become removed when hovered or clicked on the particles groundwork.
So, these all are the options and features available in the Divi Particles Background Extension of the Divi Plus plugin. Once customized all the options according to the requirements, y'all'd be able to go the perfect Divi particles background on your website's Row, Column, Department, and Module.
Wrapping Up
In a higher place, I mentioned how to add Divi particles background using a plugin and without a plugin. The one is to allow you to add a touch of particles in the background. At the aforementioned fourth dimension, another (Divi Plus Particles Background Extension) helps you maximize the use of Divi Particles. So, according to your requirements, yous tin can choose the all-time.
Even so, if you go with the Divi Plus option, and then you'd not just get the Divi particles background extension but many other useful features. And so, if you haven't got the plugin yet, then go now and make it yours today without whatever delay for an enhanced Divi web designing feel.
That's it, happy Divi Spider web Designing. If you lot face any trouble while calculation the particles background using the above methods, please allow me know in the comments; I'd exist more than than happy to assist you lot.
How To Add Particles.js To Divi Background,
Source: https://diviextended.com/add-divi-particles-background/
Posted by: donaldsonmucland.blogspot.com


0 Response to "How To Add Particles.js To Divi Background"
Post a Comment